今天會擴充套件 codemirror 和 vue-codemirror。
使我們在部落格中編輯或發佈文章時,
輸入的 markdown 是會有高亮的,
這篇是為了之後開發到的元件(FormAddPost)做準備。
CodeMirror 是一個基於 javascript 的多功能的文字編輯器,可在瀏覽器中執行。
CodeMirror 提供程式碼的高亮和縮排等功能。
vue-codemirror 是一個將 codemirror 包裝過後的元件,
可讓我們在 Vue 中較輕鬆的使用 codemirror。
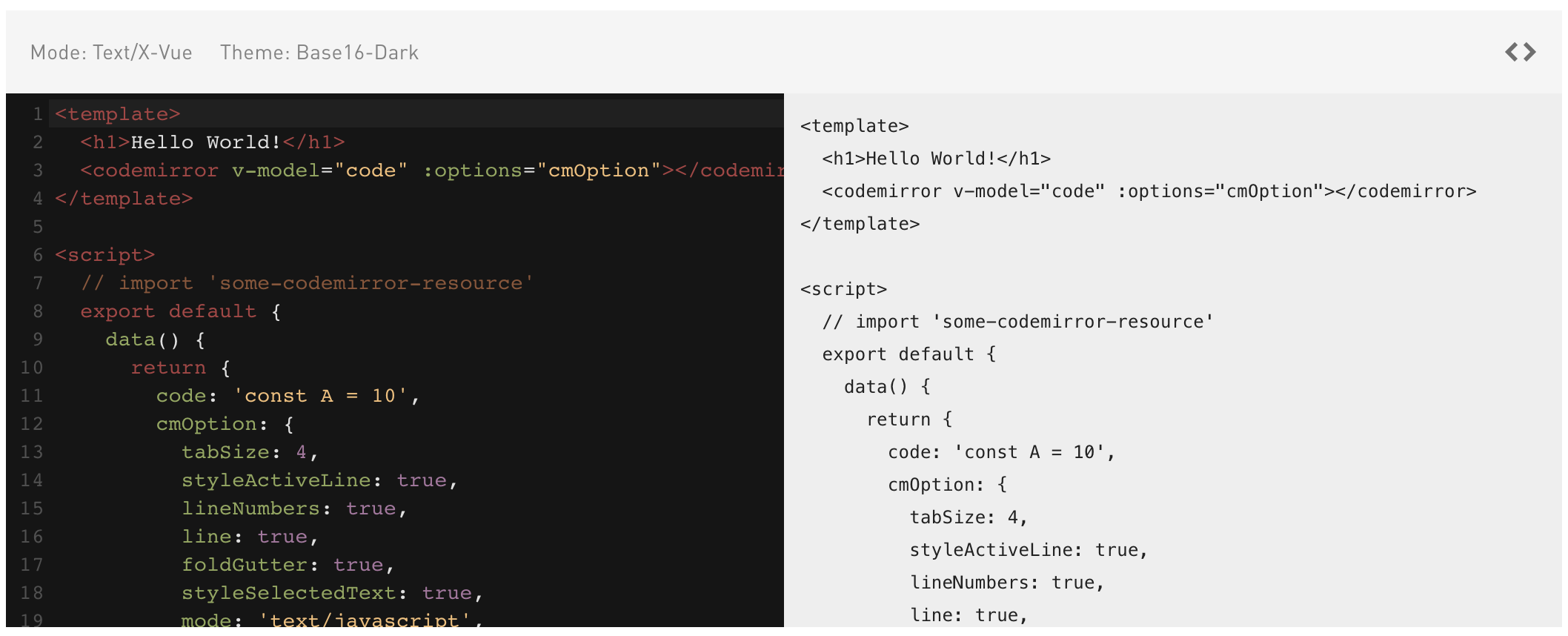
vue-codemirror 官方 DEMO
截圖:

npm i codemirror vue-codemirror
import Vue from 'vue'
import VueCodemirror from 'vue-codemirror'
import 'codemirror/mode/markdown/markdown.js'
Vue.use(VueCodemirror)
plugins: [
...,
{ src: '@/plugins/codemirror', ssr: false }
],
css: [
'codemirror/lib/codemirror.css',
'codemirror/theme/monokai.css'
]
import '@/plugins/codemirror'
import '!!style-loader!css-loader!codemirror/lib/codemirror.css'
import '!!style-loader!css-loader!codemirror/theme/monokai.css'
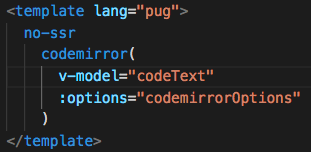
這邊必須使用 no-ssr。

export default {
data: {
codemirrorOptions: {
tabSize: 4,
mode: 'markdown',
theme: 'monokai',
lineNumbers: true,
lineWrapping: true
}
}
}
今天和明天都沒有 DEMO,會一起預後天的元件 FormAddPost 補上完整 DEMO。
指令:
git clone -b 018-vue-codemirror-plugin --single-branch https://github.com/hunterliu1003/blog.git
cd blog
npm install
